Widgets
Flyy Widget
Introduction
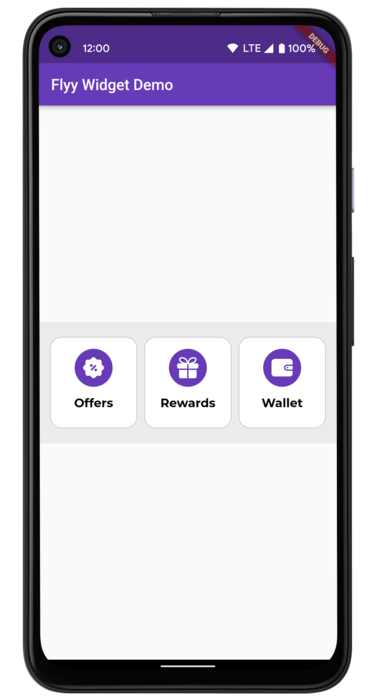
The Flyy Widget provides a ready-to-use entry point leading to the Flyy SDK's Primary Screens. Namely, the Offers Screen, Rewards Screen, and Wallet Screen. This widget allows various customizations to match your project's theme and style.
Usage
To add the Flyy Widget, just add the following widget to your layout:
FlyyFlutterPlugin.flyyWidget(),

We recommend placing the Flyy Widget on your app's home screen for greater visibility and thus better engagement.
Customization
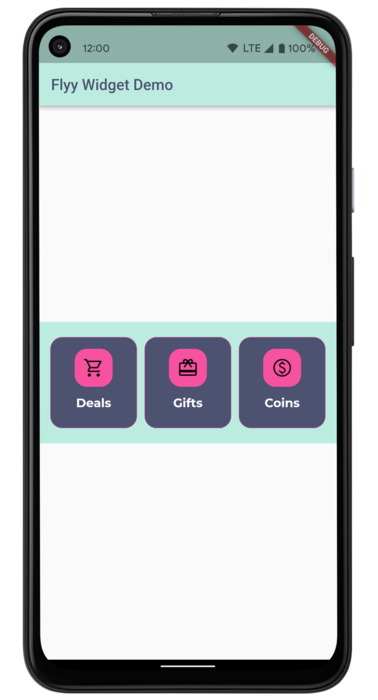
The widget can be customized to match the style and theme of your application. Refer to the table below to learn about all the properties that can be changed.
FlyyFlutterPlugin.flyyWidget(
containerBackgroundColor: const Color(0xffBCECE0),
),

Customized Flyy Widget
FlyyWidget Properties
| Description | Property | Example Value |
|---|---|---|
| Container's background color | containerBackgroundColor | Color(0xffebedeb)Colors.white |
| Button's background color | buttonBackgroundColor | Color(0xffebedeb)Colors.white |
| Button corner radius | buttonCornerRadius | 8.0 |
| Border width for the buttons | buttonBorderWidth | 1.0 |
| Border color for the buttons | buttonBorderColor | Color(0xffebedeb)Colors.white |
| Icon background color | buttonIconBackgroundColor | Color(0xffebedeb)Colors.white |
| Corner radius for the container around the icon | iconCornerRadius | 8.0 |
Font family of the button titles. Font family must have been added to pubspec.yaml | buttonTitleFontFamily | "Pacifico" |
| Text color of the button titles | buttonTitleTextColor | Color(0xffebedeb)Colors.white |
| Font size of the button titles | buttonTitleTextSize | 14.0 |
| Title of the Offers button | offerButtonTitle | "Deals" |
| Title of the Rewards button | rewardButtonTitle | "Gifts" |
| Title of the Wallet button | walletButtonTitle | "Coins" |
| Path to asset image for Offers button icon | offersButtonIcon | "images/deal.png" |
| Path to asset image for Rewards button icon drawable | rewardsButtonIcon | "images/rewards.png" |
| Path to asset image for Wallet button icon drawable | walletButtonIcon | "images/coin.png" |
Updated over 3 years ago
