Widgets
Flyy Widget
Introduction
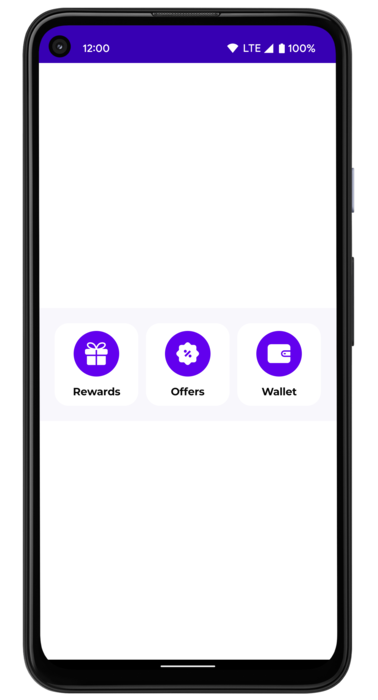
Flyy Widget is an XML View that provides a ready-to-use entry point leading to the Flyy SDK's Primary Screens. Namely, the Offers Screen, Rewards Screen, and Wallet Screen. This widget allows various customizations to match your project's theme and style.
Usage
To integrate Flyy Widget in your project, place the below code in your XML layout and run the app.
<theflyy.com.flyy.customview.FlyyWidget
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="true" />

We recommend placing the Flyy Widget on your app's home screen for greater visibility and thus better engagement.
Customization
The widget can be customized to match the style and theme of your application. Refer to the table below to learn about all the properties that can be changed.

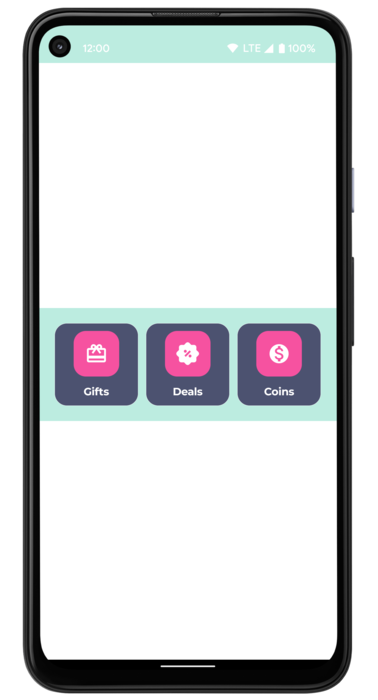
Customized Flyy Widget
FlyyWidget Attributes
| Description | Attribute | Example Value |
|---|---|---|
| Container's background color | app:containerBackgroundColor | "#ebebeb" |
| Button's background color | app:buttonBackgroundColor | "#ebebeb" |
| Button corner radius | app:buttonCornerRadius | "2dp""2px" |
| Border width for the buttons | app:buttonBorderWidth | "2dp""2px" |
| Border color for the buttons | app:buttonBorderColor | "#ffffff" |
| Icon background color | app:buttonIconBackgroundColor | "#ffffff" |
| Corner radius for the container around the icon | app:iconCornerRadius | "2dp""2px" |
| Text color of the button titles | app:buttonTitleTextColor | "#808080" |
| Font size of the button titles | app:buttonTitleTextSize | "14sp" |
| Title of the Offers button | app:offersButtonTitle | "Deals" |
| Title of the Rewards button | app:rewardsButtonTitle | "Prizes" |
| Title of the Wallet button | app:walletButtonTitle | "Coins" |
| Offers button icon drawable | app:offersButtonIcon | "@drawable/ic_deal" |
| Rewards button icon drawable | app:rewardsButtonIcon | "@drawable/ic_gift_card" |
| Wallet button icon drawable | app:walletButtonIcon | "@drawable/ic_gold_coin" |
Updated over 3 years ago
