Setup Guide
Setting up the Flyy SDK in your Flutter project
Initialize SDK
The following guide provides steps to initialize the Flyy SDK for your React Native Project. Please follow all the steps carefully.
Note
Complete the Firebase setup for the project before integrating the Flyy SDK.
Add Dependencies
Install Flyy React Native Package
Install the npm package using the following command from the terminal window. Ensure that you run this code within your React Native project folder.
$ npm install [email protected]
Android Native Setup
Step 1: Add Auth Token
To access Flyy's private JitPack library, add this line in your project's gradle.properties file (your_project/android/gradle.properties):
authToken=jp_toc9ldlr81jv1ncq2gp2e6q1sg
Step 2: Add JitPack Repository
In your project level build.gradle file (your_project/android/build.gradle), add the maven repository inside the allprojects closure:
allprojects {
repositories {
...
maven {
url 'https://jitpack.io'
credentials { username authToken }
}
}
}
Gradle 7.0+
If the
allprojectsclosure does not exist, in your project's settings.gradle file (your_project/settings.gradle), add the maven repository:dependencyResolutionManagement { repositoriesMode.set(RepositoriesMode.FAIL_ON_PROJECT_REPOS) repositories { ... maven { url 'https://jitpack.io' credentials { username authToken } } } }
Step 3: Edit project-level build.gradle
Edit the following parameters in the project-level build.gradle (your_project/android/build.gradle) within the ext closure.
buildscript {
ext {
...
targetSdkVersion = 30
}
}
Incompatible version of Kotlin error
If the android build fails at this point with the following or similar error message:
e: project/node_modules/react-native-flyy/android/src/main/java/com/reactnativeflyy/FlyyModule.kt: (612, 20): Class 'kotlin.Unit' was compiled with an incompatible version of Kotlin. The binary version of its metadata is 1.6.0, expected version is 1.1.15.Then add the kotlin gradle plugin dependency t to the project level
build.gradlefile.buildscript { .... dependencies { ... classpath("org.jetbrains.kotlin:kotlin-gradle-plugin:1.6.0") ... } }
iOS Native Setup
Step 1: Install Pods
Navigate to the /ios folder and execute the following command to install pods.
$ pod install
Step 2: Edit AppDelegate.h
Open xcworkspace project in Xcode. In AppDelegate.h file add the following line of code after the @interface annotation.
#import <React/RCTBridgeDelegate.h>
#import <UIKit/UIKit.h>
@interface AppDelegate : UIResponder <UIApplicationDelegate, RCTBridgeDelegate>
@property (nonatomic, strong) UIWindow *window;
@property (strong, nonatomic) UINavigationController *navController; //<- Add this line
@end
Step 3: Edit AppDelegate.m
In the AppDelegate.m file inside the didFinishLaunchingWithOptions method, make the following changes.
//This is how your code should look like after adding the above lines
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
#ifdef FB_SONARKIT_ENABLED
InitializeFlipper(application);
#endif
RCTBridge *bridge = [[RCTBridge alloc] initWithDelegate:self launchOptions:launchOptions];
RCTRootView *rootView = [[RCTRootView alloc] initWithBridge:bridge
moduleName:@"RNFlyyExample"
initialProperties:nil];
rootView.backgroundColor = [[UIColor alloc] initWithRed:1.0f green:1.0f blue:1.0f alpha:1];
self.window = [[UIWindow alloc] initWithFrame:[UIScreen mainScreen].bounds];
UIViewController *rootViewController = [UIViewController new];
rootViewController.view = rootView;
//Code TO BE ADDED
//self.window.rootViewController = rootViewController; <- Comment out this line
//Add the below 2 lines.
self.navController = [[UINavigationController alloc] initWithRootViewController:rootViewController];
self.window.rootViewController = self.navController;
//Code TO BE ADDED ENDS HERE
[self.window makeKeyAndVisible];
return YES;
}
This completes the native Android and native iOS setup. Follow the next steps to proceed with the React-Native-specific setup of the library.
React Native Setup
Register Package Name
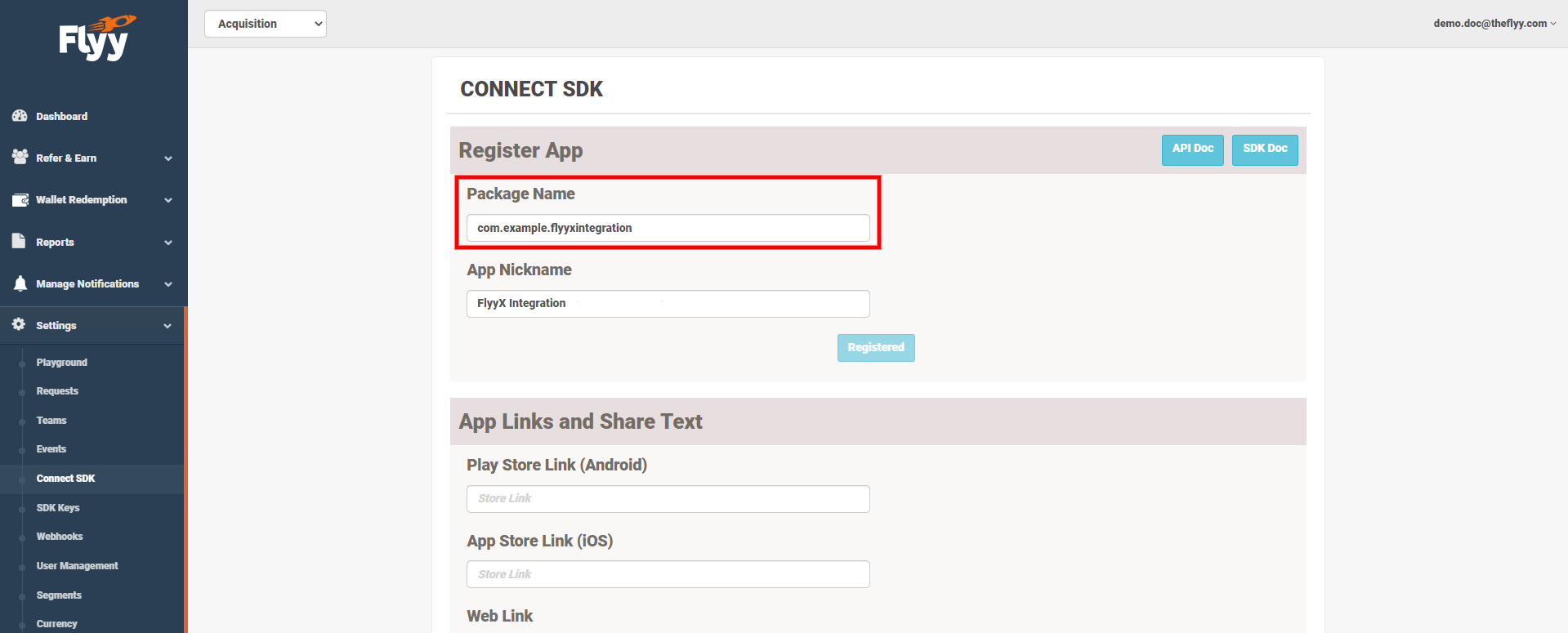
Open your Flyy Dashboard (Staging) and go to Settings > Connect SDK and register a Package Name.
Note
- The package name need to be same as your Android app's application id if using the refer and earn.
- Package name once registered cannot be edited.

Set Package Name
Initialize the SDK by calling the setPackageName method using the Effect Hook.
useEffect(() => {
Flyy.setPackageName("<package_name_same_as_registered_in_flyy_dashboard>");
...
},[]);
SDK Initialization
Right below the setPackageName call, initialize the SDK. For integration purposes, set the environment as Flyy.STAGE.
//For Production
Flyy.initSDK("<partner_id>", Flyy.PRODUCTION);
//For Staging
Flyy.initSDK("<partner_id>", Flyy.STAGE);
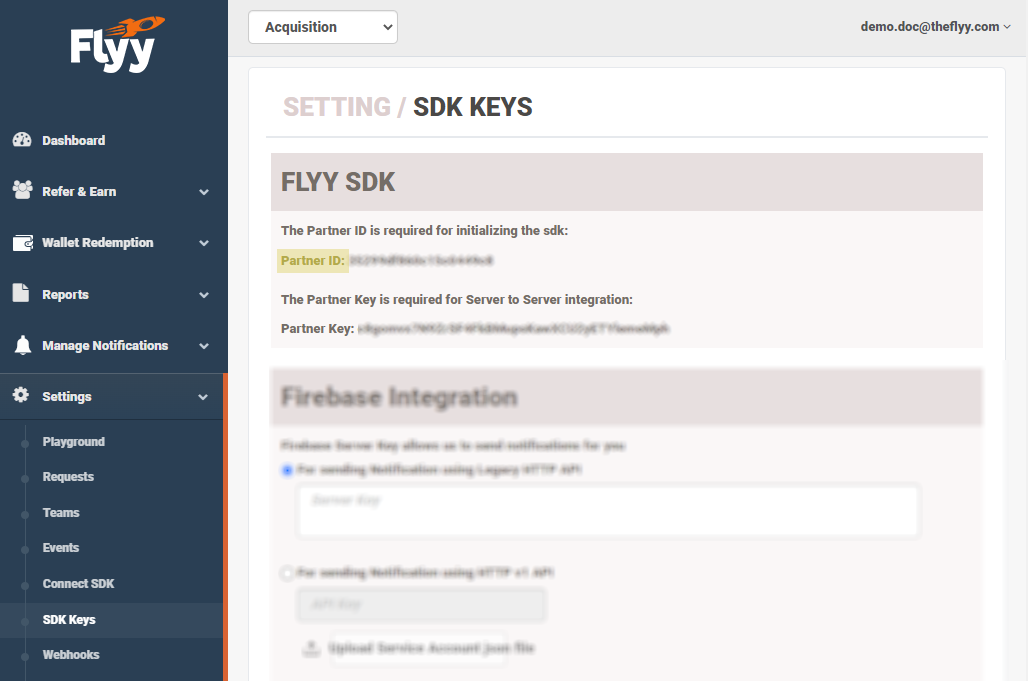
You can find the Partner ID in the Flyy Dashboard at Settings > SDK Keys.

Set User ID
To complete the initialization process, call the setUser method. The setUser method must be called every time a user opens the app.
//Set User ID. During Login and every subsequent app open.
Flyy.setUser("unique_id");
Note
unique_user_id can be any string which will be shown in reports,
which must be unique and must not be changed for a User.
Run the app.
To check whether the initialization was successful, open your Staging dashboard and go to Reports > Users. In case of successful integration, you should immediately see the newly created user in the Users Report. With that, the SDK Initialization is complete.
Add Flyy Widget (Optional)
The Flyy Widget provides a ready-to-use entry point leading to Flyy SDK's Primary Screens.
Adding the Flyy Widget is not required to complete the initialization process, but is recommended because it allows you to test the SDK features readily.

To add the Flyy Widget, just add the following widget to your layout.
<>
<FlyyWidget/>
</>
The Flyy Widget can also be customized to match your application's style and theme. To learn more, visit Flyy Widget's documentation page.
Manage Notifications
Flyy SDK takes advantage of Firebase's Cloud Messaging (FCM) to display Push Notifications and show in-app popups such as scratch cards. Therefore, it is necessary to set up FCM in your Flutter project. To set up FCM, follow the React Native Firebase guide.
Add FCM Server Key
To enable Flyy to send FCM notifications to your app perform either of the following steps in your dashboard.
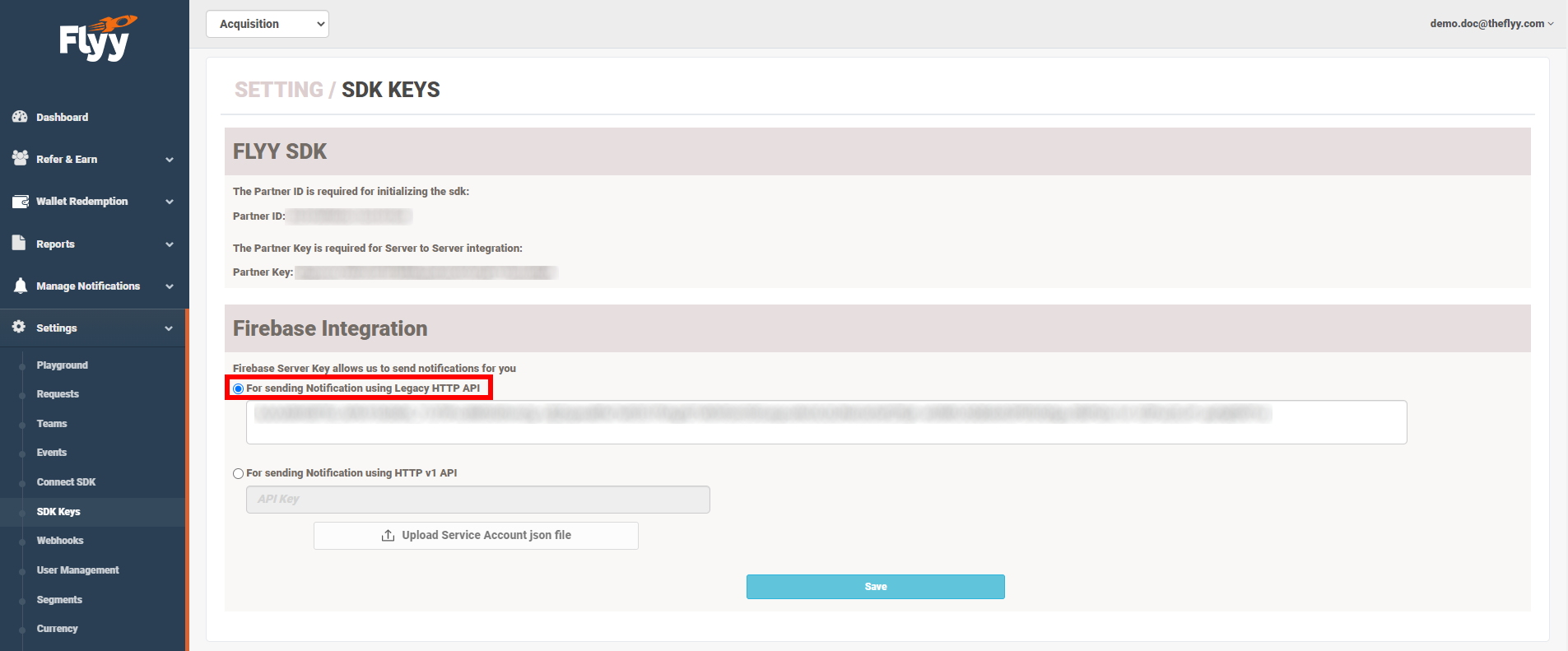
Legacy HTTP API
- Copy the Server Key from Project Settings > Cloud Messaging in your Firebase console.
- Then paste it into your Flyy dashboard at Settings > SDK Keys.

HTTP v1 API
To use the newer API, the API requests must be authenticated using a Web API Key and a JSON Service Account Private Key. The below steps will guide you to get the API Key and JSON Key.
-
Provide API Key
-
Copy Web API Key from Project Settings > General in your Firebase console.
If this key is not yet generated, just perform the following two steps. Open Authentication and click Get Started. Go back to Project Settings > General to find the Web API Key generated. -
Paste the Web API Key in the API Key text box in your Flyy Dashboard at Settings > SDK Keys.
-
-
Upload JSON Key
- Generate new private key from Project Settings > Service accounts.
- Then, in your Flyy Dashboard, click Upload Service Account json file to upload the downloaded JSON file.
Click Save.
Send FCM Token to Flyy's Server
FCM Token should be sent to Flyy's Servers every time the FCM token is refreshed. Therefore, the following sendFCMTokenToServer call must be made during app startup.
Note, that this call is only required to be made from the iOS platform because on Android the SDK updates it automatically.
Flyy.sendFcmTokenToServer(remoteToken);
Redirect Flyy Notifications to the SDK
Handle Notification foreground Notifications (Android & iOS)
if (Platform.OS == "android") {
if (
remoteMessage != null &&
remoteMessage.data != null &&
remoteMessage.data.notification_source != null &&
remoteMessage.data.notification_source === 'flyy_sdk'
) {
Flyy.handleNotification(JSON.stringify(remoteMessage.data));
}
} else if (Platform.OS == 'ios') {
if (
remoteMessage != null &&
remoteMessage.data != null &&
remoteMessage.data.notification_source != null &&
remoteMessage.data.notification_source === "flyy_sdk"
) {
Flyy.handleForegroundNotification(JSON.stringify(remoteMessage.data));
}
}
Handle Background Notification For iOS
messaging().setBackgroundMessageHandler(async remoteMessage => {
if (
remoteMessage != null &&
remoteMessage.data != null &&
remoteMessage.data.notification_source != null &&
remoteMessage.data.notification_source === "flyy_sdk"
) {
Flyy.handleBackgroundNotification(JSON.stringify(remoteMessage.data));
}
});
Prepare for Release
If you are using ProGuard to obfuscate your code, then add the following rules to your proguard-rules.pro file (your_project/android/proguard-rules.pro):
#Retrofit does reflection on generic parameters. InnerClasses is required to use Signatureand
# EnclosingMethod is required to use InnerClasses.
-keepattributes Signature, InnerClasses, EnclosingMethod
# Retrofit does reflection on method and parameter annotations.
-keepattributes RuntimeVisibleAnnotations, RuntimeVisibleParameterAnnotations
#Retain service method parameters when optimizing.
-keepclassmembers,allowshrinking,allowobfuscation interface * { @retrofit2.http.* <methods>;}
# Ignore annotation used for build tooling.
-dontwarn org.codehaus.mojo.animal_sniffer.IgnoreJRERequirement
# Ignore JSR 305 annotations for embedding nullability information.
-dontwarn javax.annotation.**
# Guarded by a NoClassDefFoundError try/catch and only used when on the classpath.
-dontwarn kotlin.Unit
# Top-level functions that can only be used by Kotlin.
-dontwarn retrofit2.KotlinExtensions
-dontwarn retrofit2.KotlinExtensions$*
# With R8 full mode, it sees no subtypes of Retrofit interfaces since they arecreated withaProxy
# and replaces all potential values with null. Explicitly keeping the interfacesprevents this.
-if interface * { @retrofit2.http.* <methods>; }
-keep,allowobfuscation interface <1>-keep class retrofit2.** { *; }
-keep public class theflyy.com.flyy.** {*;}
Updated about 1 year ago
