React Native
Version:- 1.4.5
Install Flyy React Native Package
Install the npm package using the following npm command in the terminal window. Ensure that you run this code within your React Native project folder in the terminal window.
$ npm install [email protected]
Android Native Setup
Step 1: Add auth token
Add the following line of code in your YourProject/gradle.properties file.
authToken=jp_9lured1djkqj83p7vaqhes4img
Step 2: Add jitpack url
Add the following line of code in your project level build gradle, YourProject/build.gradle file.
allprojects {
repositories {
...
maven {
url 'https://jitpack.io'
credentials { username authToken }
}
}
}
Here ends adding dependency related to react native, clean and build your app before further integration.
iOS Native Setup
Step 1: Pod install
Navigate to the /ios folder and execute the following command to install pods.
$ pod install
Step 2: AppDelegate.h
After successful pod installation open your ios xcworkspace project in xcode. In AppDelegate.h add the following line of code after interface
@property (strong, nonatomic) UINavigationController *navController;
#import <React/RCTBridgeDelegate.h>
#import <UIKit/UIKit.h>
@interface AppDelegate : UIResponder <UIApplicationDelegate, RCTBridgeDelegate>
@property (nonatomic, strong) UIWindow *window;
@property (strong, nonatomic) UINavigationController *navController;
@end
Step 3: AppDelegate.m
In AppDelegate.m inside didFinishLaunchingWithOptions method add following line of codes by commenting *self.window.rootViewController = rootViewController;
self.navController = [[UINavigationController alloc] initWithRootViewController:rootViewController];
self.window.rootViewController = self.navController;
======================================================================================
//This is how your code should look like after adding the above lines
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
#ifdef FB_SONARKIT_ENABLED
InitializeFlipper(application);
#endif
RCTBridge *bridge = [[RCTBridge alloc] initWithDelegate:self launchOptions:launchOptions];
RCTRootView *rootView = [[RCTRootView alloc] initWithBridge:bridge
moduleName:@"RNFlyyExample"
initialProperties:nil];
rootView.backgroundColor = [[UIColor alloc] initWithRed:1.0f green:1.0f blue:1.0f alpha:1];
self.window = [[UIWindow alloc] initWithFrame:[UIScreen mainScreen].bounds];
UIViewController *rootViewController = [UIViewController new];
rootViewController.view = rootView;
//Code TO BE ADDED
// self.window.rootViewController = rootViewController;
self.navController = [[UINavigationController alloc] initWithRootViewController:rootViewController];
self.window.rootViewController = self.navController;
//Code TO BE ADDED ENDS HERE
[self.window makeKeyAndVisible];
return YES;
}
Here ends adding dependency related to FlyyFramework pod for iOS, clean and build your app before further integration.
React Native Setup
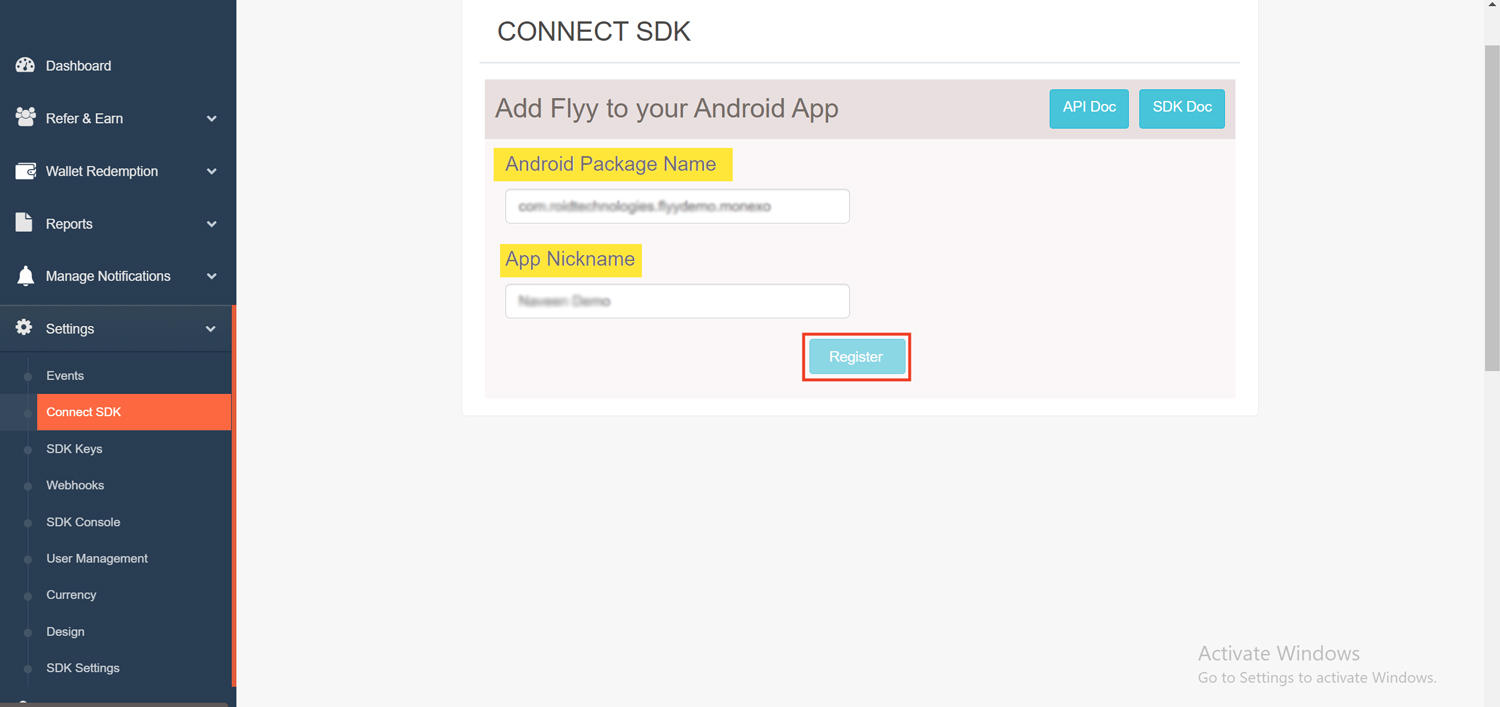
Register Package Name
You can register the package name in Flyy Dashboard.
Go to Settings -> Connect SDK

Set Package Name
You can set your package name using this method. Kindly make sure the package name should be the same as your package name given while connecting the SDK in the dashboard.
Flyy.setPackageName("<package_name_same_as_registered_in_flyy_dashboard>");
SDK Initialization
Initialize sdk in your application or main entry point of the app.
//For Production
Flyy.initSDK("<partner_id>", Flyy.PRODUCTION);
//For Staging
Flyy.initSDK("<partner_id>", Flyy.STAGE);
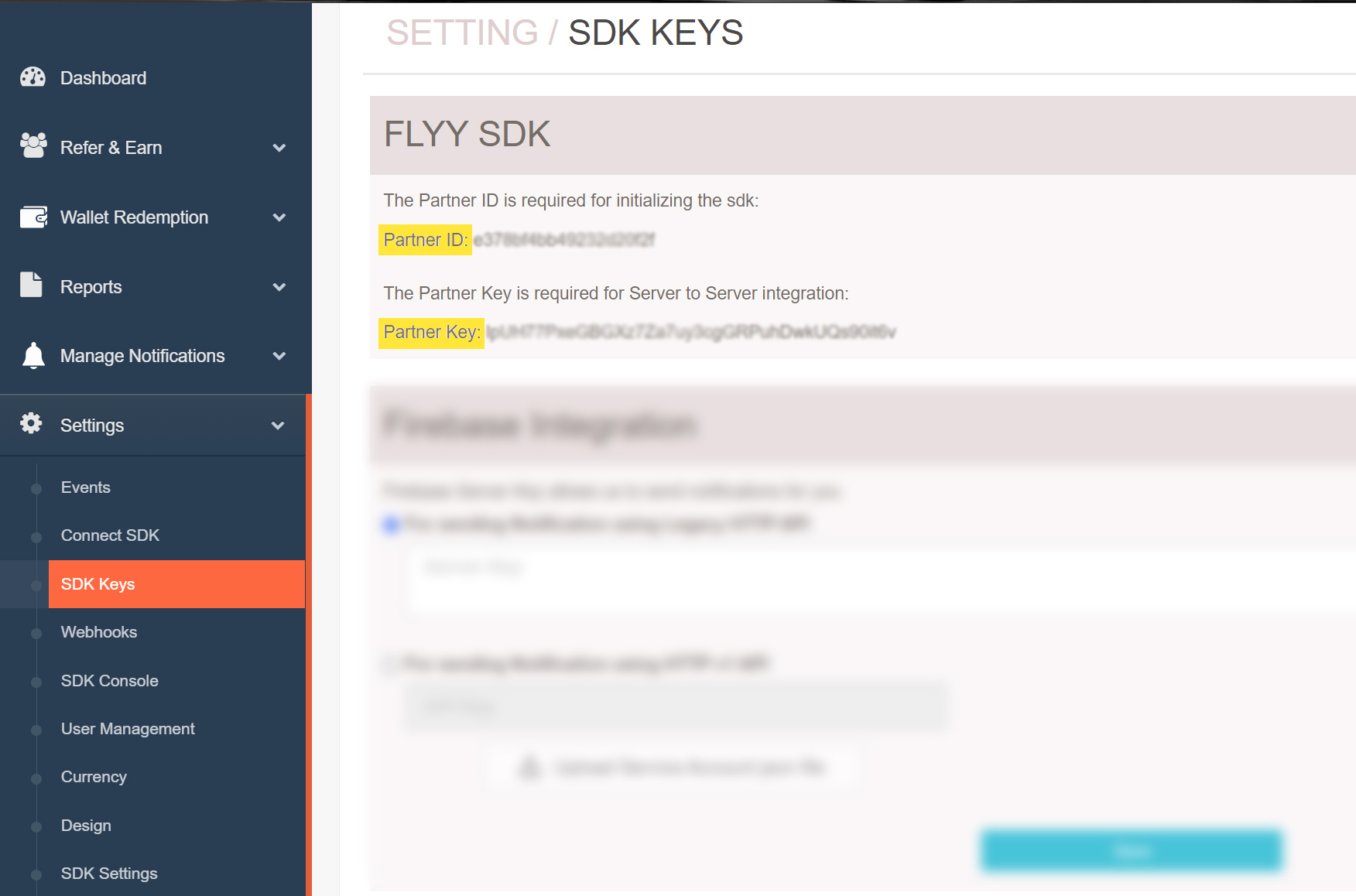
Get Partner Id
You can find the partner ID in Flyy Dashboard.
Go to Settings -> SDK Keys

Set Theme Colors
Please note this is a mandatory step to set theme colors and should be done immediately after initialization of Flyy SDK.
//Parameters to be passed are colorPrimary and colorPrimaryDark
Flyy.setThemeColor("#FF5733", "#842C19");
Set unique User ID with and without Segment ID
To complete the initialization process, you must call either setNewUser() or setUser().
- setNewUser() should be called only if it’s a new user.
- setUser() should be called if the user is an existing user. Call setUser() every time the app opens to make the sdk work.
//FOR SET USER
//set user id
Flyy.setUser("unique_id");
//For SET NEW USER
//set new user id
Flyy.setNewUser("unique_id");
Note : unique_user_id can be any string which will be shown in reports,
which must be unique and must not be changed for a User.
Set Name
This will be shown in the screens wherever username is displayed
Flyy.setUserName("<user_name>");
Offers Screen
To open offers a screen for users with or without segment id.
Flyy.openOffersScreen();
OR
Flyy.openOffersScreenWithSegment(“segment_id”);
Rewards Screen
To open rewards screen for user
Flyy.openRewardsScreen();
Wallet Screen
To open wallet screen for user
Flyy.openWalletScreen();
Send FCM Token For iOS Only
Please note you will have to send us an fcm token after you do setUser or setNewUser. To send the fcm token to our server in order to start receiving flyy notifications add the following line of code after the user grants permission to receive notifications.
Flyy.sendFcmTokenToServer(remoteToken);
Handle Background Notification For iOS
if(remoteMessage != null && remoteMessage.data != null && remoteMessage.data.notification_source != null &&
remoteMessage.data.notification_source === "flyy_sdk") {
Flyy.handleBackgroundNotification(JSON.stringify(remoteMessage.data));
}
Handle Foreground Notification For iOS
if(remoteMessage != null && remoteMessage.data != null && remoteMessage.data.notification_source != null &&
remoteMessage.data.notification_source === "flyy_sdk") {
Flyy.handleForegroundNotification(JSON.stringify(remoteMessage.data));
}
Handle Notification For Android
if(remoteMessage != null && remoteMessage.data != null && remoteMessage.data.notification_source != null &&
remoteMessage.data.notification_source === "flyy_sdk") {
Flyy.handleNotification(JSON.stringify(remoteMessage.data));
}
Release FAQ’s
Proguard Rules for Android Only
If you are using proguard, please add these following rules to your proguard-rules.pro before you release the app.
#Retrofit does reflection on generic parameters. InnerClasses is required to use Signatureand
# EnclosingMethod is required to use InnerClasses.
-keepattributes Signature, InnerClasses, EnclosingMethod
# Retrofit does reflection on method and parameter annotations.
-keepattributes RuntimeVisibleAnnotations, RuntimeVisibleParameterAnnotations
#Retain service method parameters when optimizing.
-keepclassmembers,allowshrinking,allowobfuscation interface * { @retrofit2.http.* <methods>;}
# Ignore annotation used for build tooling.
-dontwarn org.codehaus.mojo.animal_sniffer.IgnoreJRERequirement
# Ignore JSR 305 annotations for embedding nullability information.
-dontwarn javax.annotation.**
# Guarded by a NoClassDefFoundError try/catch and only used when on the classpath.
-dontwarn kotlin.Unit
# Top-level functions that can only be used by Kotlin.
-dontwarn retrofit2.KotlinExtensions
-dontwarn retrofit2.KotlinExtensions$*
# With R8 full mode, it sees no subtypes of Retrofit interfaces since they arecreated withaProxy
# and replaces all potential values with null. Explicitly keeping the interfacesprevents this.
-if interface * { @retrofit2.http.* <methods>; }
-keep,allowobfuscation interface <1>-keep class retrofit2.** { *; }
-keep public class theflyy.com.flyy.** {*;}
Additional Screens
Gift Cards Screen
To open gift cards screen for user
Flyy.openGiftCardScreen();
Referral History Screen
To open referral history screen for user
Flyy.openReferralHistory();
Quiz Screen
To open quiz screen for user
Flyy.openFlyyQuizPage(0);
//live quiz_id or 0
Quiz History Screen
To open quiz history screen for user
Flyy.openFlyyQuizHistoryPage();
Quiz List Screen
To open quiz list screen for user
Flyy.openFlyyQuizListPage();
Invite Detail Screen
To open the invite detail screen for user.
Flyy.openFlyyInviteDetailsPage(2);
//offer_id can be null
Invite And Earn Screen
To open the invite and earn screen for the user.
Flyy.openFlyyInviteAndEarnPage(2);
//offer_id can be null
Custom Invite and Earn Screen
To open a custom invite and earn screen for the user.
Flyy.openFlyyCustomInviteAndEarnPage(2, “#ffffff”);
//offer_id can be null
//tool bar items default color will be black if color is not passed
Challenge Details Screen
To open the challenge details screen for the user.
Flyy.openFlyyChallengeDetailPage(2);
//offer_id can be null
Bonanza Screen
To open a bonanza details screen for user.
Flyy.openFlyyBonanzaPage();
Additional Methods
SDK Initialization with referral callback
Initialize sdk in your application or main entry point of the app with referral callback as shown below.
//For Production
Flyy.initSDKWithReferralCallback("<partner_id>", Flyy.PRODUCTION,
(referralData) => {
});
//For Staging
Flyy.initSDKWithReferralCallback("<partner_id>", Flyy.STAGE,
(referralData) => {
});
Set User Token
To increase security for your users you can set unique user token in the following manner instead of setUser() method
///without callback
Flyy.setUserToken("BSt4Y3A2"); //pass your user token
Set User Token along with Segment ID
To increase security for your users you can set unique user token along with segment id in the following manner instead of setUser() method
//without callback
Flyy.setUserTokenWithSegment("BSt4Y3A2", "all_users");
Set New User Token
To increase security for your users you can set unique new user token for new registered users in the following manner instead of setNewUser() method
Flyy.setNewUserToken("QWt4Y3A2"); //pass your new user token
Set New User Token along with Segment ID
To increase security for your users you can set unique new user token for new registered users along with segment id in the following manner instead of setNewUser() method
//without callback
Flyy.setNewUserTokenWithSegment("QWt4Y3A2", "all_users");
Set Bank Details
You can use the following method to set user redemption details, which takes following params,
- Account number - bank account number
- IFSC code
- Name
Flyy.setBankDetails("0000xxxxxxxxxx16", "BSxxxxxxx0", "Pooja");
Set UPI Details
You can use the following method to set user redemption details, which takes following params,
- UPI ID
Flyy.setUPIDetails("user@upiId");
Set Referral Code
To set referral code, please call the following function
Flyy.setReferralCode("sdfhyr6");
Get Referral Code
To get referral code, please call the following function
Flyy.getReferralCode((referralCode) => {
console.log(referralCode);
});
To Verify valid Referral Code
To verify if referral code is valid or not, please call the following function
Flyy.verifyReferralCode("sdfh123",
(isValid, referralCode) => {
console.log(isValid, referralCode);
});
To get share data
Use the below code to get share data. In the callback you will receive following params
- referral_link - Referral link to share as string
- referral_message - Referral message to share as string
- share_message - Share message as string
Flyy.getShareData(
(referralDetails) => {
console.log("Referral Link " + referralDetails.referral_link);
console.log("Referral Message " + referralDetails.referral_message);
console.log("Share Message" + referralDetails.share_message);
});
To get referral count
Use the below code to get referral count. In the callback you will receive referral count as integer.
Flyy.getReferralCount(
(referralCount) => {
console.log("Referral Count " + referralCount);
});
To get scratch card count
Use the below code to get scratch card count.
Flyy.getScratchCardCount(
(scratchCardCountData) => {
console.log("Scratched SC " + scratchCardCountData.scratched_sc_count);
console.log("UnScratched SC " + scratchCardCountData.unscratched_sc_count);
console.log("Total SC " + scratchCardCountData.total_sc_count);
console.log("Locked SC " + scratchCardCountData.locked_sc_count);
});
To get previous leaderboard winner
Use the below code to get previous leaderboard winners.
Flyy.getPreviousLeaderboardWinners("test",
(previousLeaderBoardWinners) => {
console.log("Participants count " + previousLeaderBoardWinners.participants_count);
console.log("Winners data " + JSON.stringify(previousLeaderBoardWinners.winners));
console.log("Previous Winners data " + JSON.stringify(previousLeaderBoardWinners.previous_winners));
}
);
To get leaderboard participants
Use the below code to get leaderboard participants.
Flyy.getLeaderboardParticipants("test",
(leaderBoardWinners) => {
console.log("Participants count " + leaderBoardWinners.participants_count);
console.log("Winners data " + JSON.stringify(leaderBoardWinners.winners));
console.log("Previous Winners data " + JSON.stringify(leaderBoardWinners.previous_winners));
}
);
To get wallet balance
Use the below code to get wallet balance.
Flyy.getWalletBalance("cash",
(walletBalanceData) => {
console.log("Balance " + walletBalanceData.balance);
console.log("Total Credit " + walletBalanceData.total_credit);
console.log("Total Debit " + walletBalanceData.total_debit);
});
To get referrer details
Use the below code to get referrer details.
Flyy.getReferrerDetails(
(referralData) => {
console.log("Name " + referralData.name);
console.log("Ext UID " + referralData.ext_uid);
console.log("Extra Data " + referralData.extra_data);
});
To get offers count
Use the below code to get offers count.
Flyy.getOffersCount(
(offersCountData) => {
console.log("Live offers count " + offersCountData.live_offers_count);
console.log("Participated offers count " + offersCountData.participated_offers_count);
});
Updated over 3 years ago
