Create your First Campaign
Create and Implement your First Campaign in your Android App
This guide is aimed to help onboard Android Developers who are new to using the Flyy SDK. You'll be learning how to:
- Create a new Campaign from the Flyy dashboard. The goal of this campaign will be to reward users whenever they make a purchase.
- Implement the offer in the android app to reward users when they tap the Checkout Button.
- View how the app performs from a user's perspective.
- Track claimed offers by viewing Reports.
Prerequisites
- It is required that you've already followed and completed all steps in the Setup Guide.
Create a Campaign from Dashboard
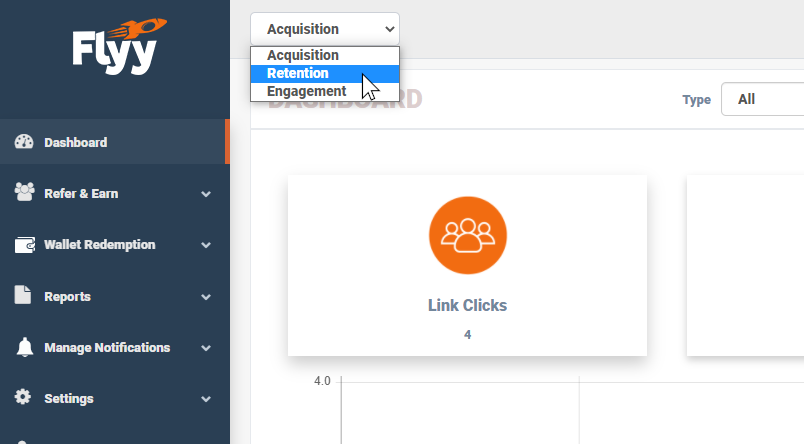
In your Staging Dashboard, switch to the Retention Module.

Then from the menu bar navigate to Retention > Create Campaign to create a new campaign and fill in the details in each section as described below.
Offer, Event & Reward
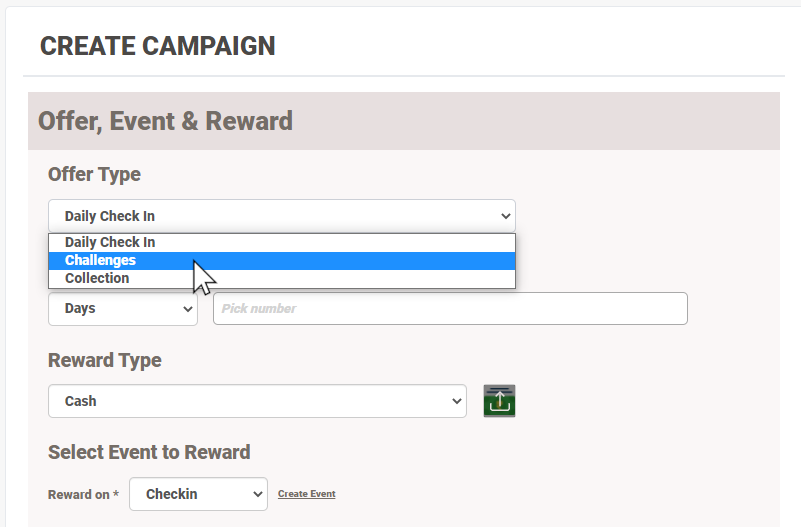
Offer Type
You may recall that our campaign will be rewarding users when they complete a purchase and for such campaigns, the Challenges campaign type is best-suited.
Therefore, select Challenges under Offer Type.

Reward Type
We are keeping the Reward Type as Cash, but there are multiple options such as points, coins, and more to choose from.
Select Event to Reward
Next, we have to associate an Event with this Campaign. Flyy's rewards system keeps track of Events happening on the user's device to determine eligibility for the reward. An Event can be associated with multiple campaigns and the Flyy platform will distribute rewards when conditions in those Campaigns are met. We are going to create a new event for this campaign.
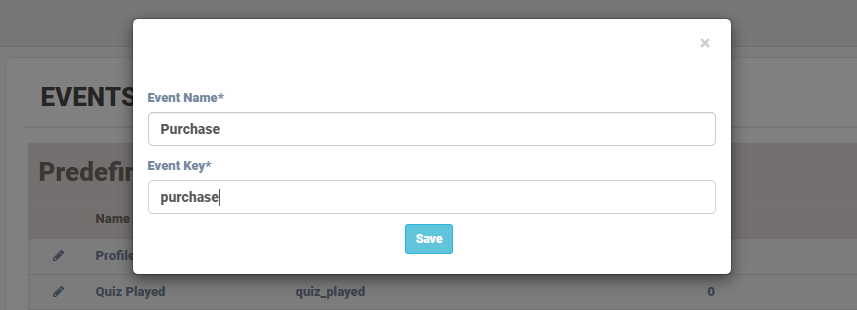
Therefore, click Create Event and create a Purchase event.

A new Event named "Purchase" with Event Key "purchase
Click Save. Notice that the Connection Status is Not Connected right now. It will change once SDK sends an event.
Now, go back and select Purchase as the event.
Event Count
Next, set Event Count as 1 because we want to reward users on every purchase. Here, if we selected an event count of 4, it would mean a user would be rewarded only after making their 4th purchase.
Button Text & Deep Link URL
These are optional fields, but when values are provided, a button tap will lead a user to the Deep Link URL destination.
For the sake of simplicity, we will leave these options empty in this example.
Conditions
If a Campaign requires certain conditions must be met with the Event, say the purchase amount should be greater than 499 to give a reward, then such conditions can be defined here. The mobile app must send the key-value pairs as a JSON object along with the Event.
But, again, for simplicity's sake, we will not be expecting any conditions along with the Event for this example.
Budget & Reward
Set Reward
Set a range for the minimum and maximum amount between which a user should receive a reward.
Set the range between 3 and 30.
Set Budget for Campaign
The budget determines the maximum amount of reward to be spent on this campaign reaching which the campaign will stop automatically.
Set the budget to 30,000.
Frequency
Whether this campaign will be run Daily, Weekly, Monthly is determined by the Frequency.
Set Frequency to Always.
Avg. Reward
Adjust the slider to increase or decrease the probability of a user receiving a higher or lower reward. The impact of this setting on the Estimated Reach of this campaign will be reflected below.
Set the Average Reward to 10 which will increase the campaign's Estimated Reach to 3000.
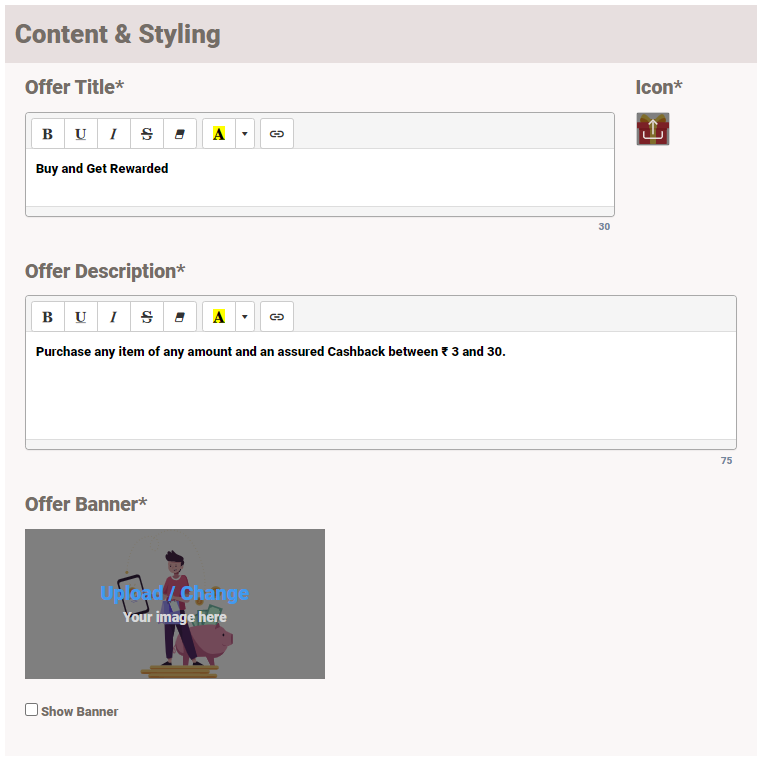
Content & Styling
Set the content for this Campaign as shown in the image below.

Schedule
Set a date and time for when the offer starts and ends. We'll set the current time and date as the Start Date so that the campaign starts immediately and the End Date as 1 week later.
User Segment
Flyy allows for having different user segments and the ability to run campaigns for each segment separately.
Keep this campaign open to All Users.
Set Rules
Define Rules for how many Rewards (Scratch Cards) a user may receive per day as well as in a lifetime.
We'll arbitrarily set the limit to 3/day and 30/lifetime.
Next, click Save to save the campaign.

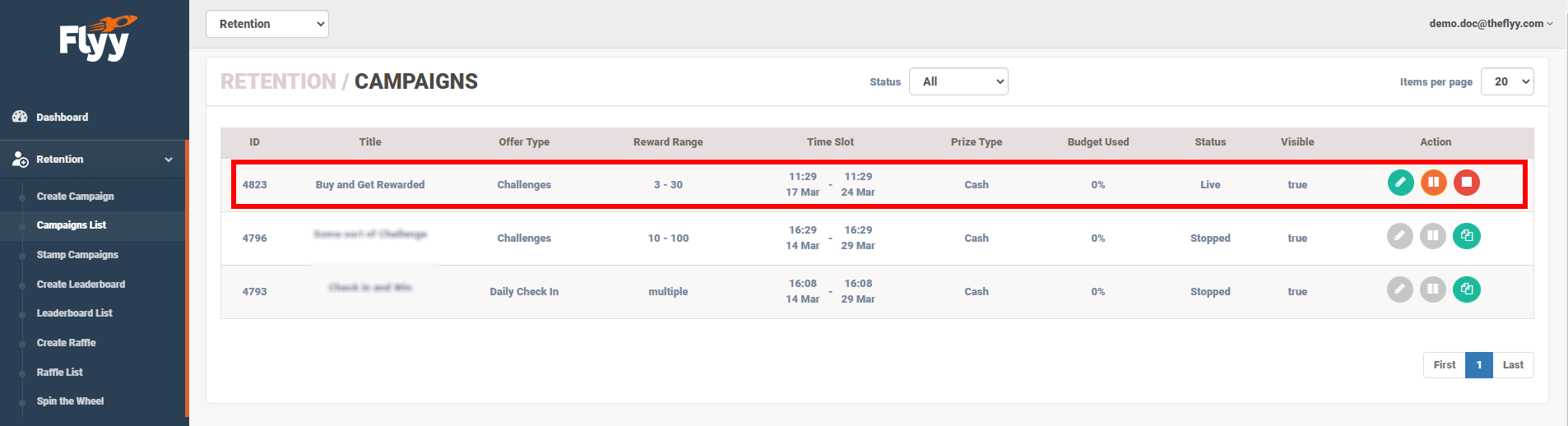
Live Campaign in the Dashboard
Next, we implement this campaign in our Android app.
Implement Offer in the Android App
Download the base code for the sample app from this GitHub repository. The base code just contains the basic setup and an extra activity to simplify this guide. Before we can run this code, we neeed to configure the app to connect it with the Flyy dashboard as well as your Firebase project.
Configure the Base Code
Config Step 1: Set Package Name
In MainActivity.java, provide the Package Name copied from your Flyy dashboard at Settings > Connect SDK
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
...
//TODO Config 1: Paste Package name from "Settings > Connect SDK" in Dashboard.
Flyy.setPackageName("package_name");
...
}
...
}
Config Step 2: Set Partner ID
Copy Partner ID from your Flyy dashboard at Settings > SDK Keys and paste it in the init method.
//TODO Config 2: Paste Partner Id from "Settings > SDK Keys" in Dashboard.
Flyy.init(getApplicationContext(), "partner_id", Flyy.STAGE);
Config Step 3: Download google-services.json
From the same Firebase Project used to setup Firebase Messaging to Handle Notification, download the google-services.json file from your project's General Settings and place it in your FlyyBaseCode/app/ directory.
Config Step 4: Modify application Id
In the module level build.gradle file FlyyBaseCode/app/build.gradle change the applicationId so that it matches with your Firebase project's Package Name.
android {
...
defaultConfig {
//TODO Config 4: Modify applicationId if required to match the Package Name provided to Firebase
applicationId "com.example.flyybasecode"
...
}
...
}
Run App.
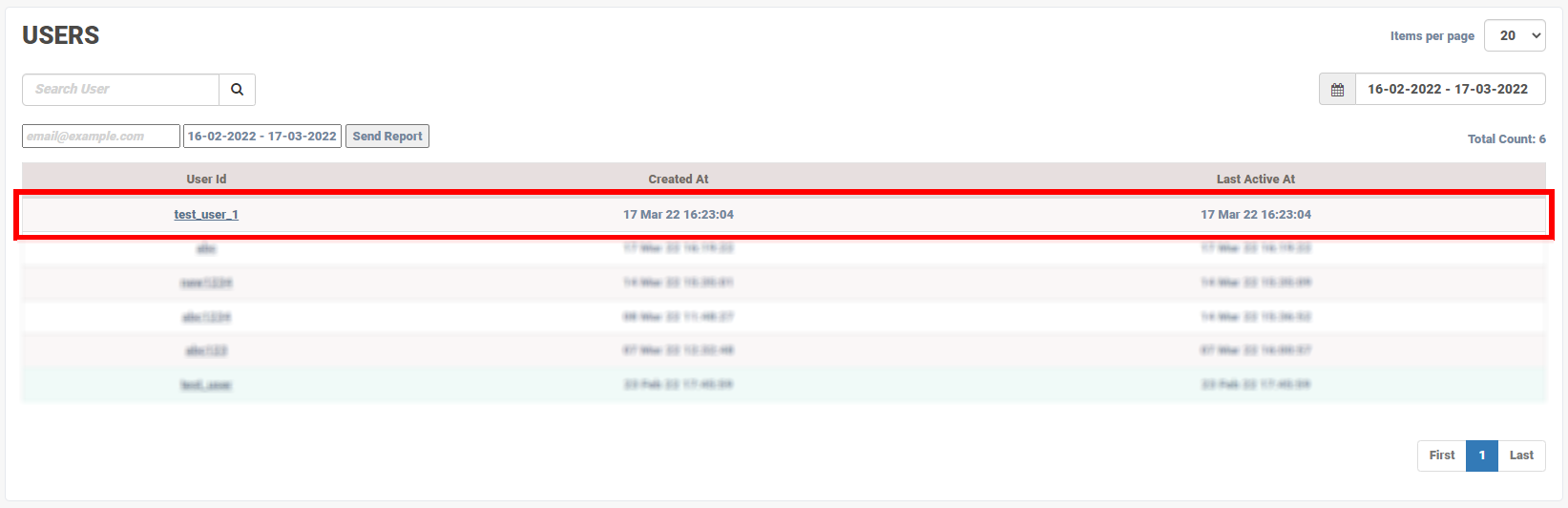
Go to Reports > Users in your Flyy Dashboard. You should see a new user test_user_1.

View Offers
Flyy SDK has an Offers Activity wherein a user can see all the Offers currently available to them. Let us view what the user sees when they open the Offers Activity.
In the offersButton.setOnClickListener method add the following line to open the Offers Activity.
offersButton.setOnClickListener(
v -> {
//TODO Step 1: Navigate to Offers Activity
Flyy.navigateToOffersActivity(this);
}
);
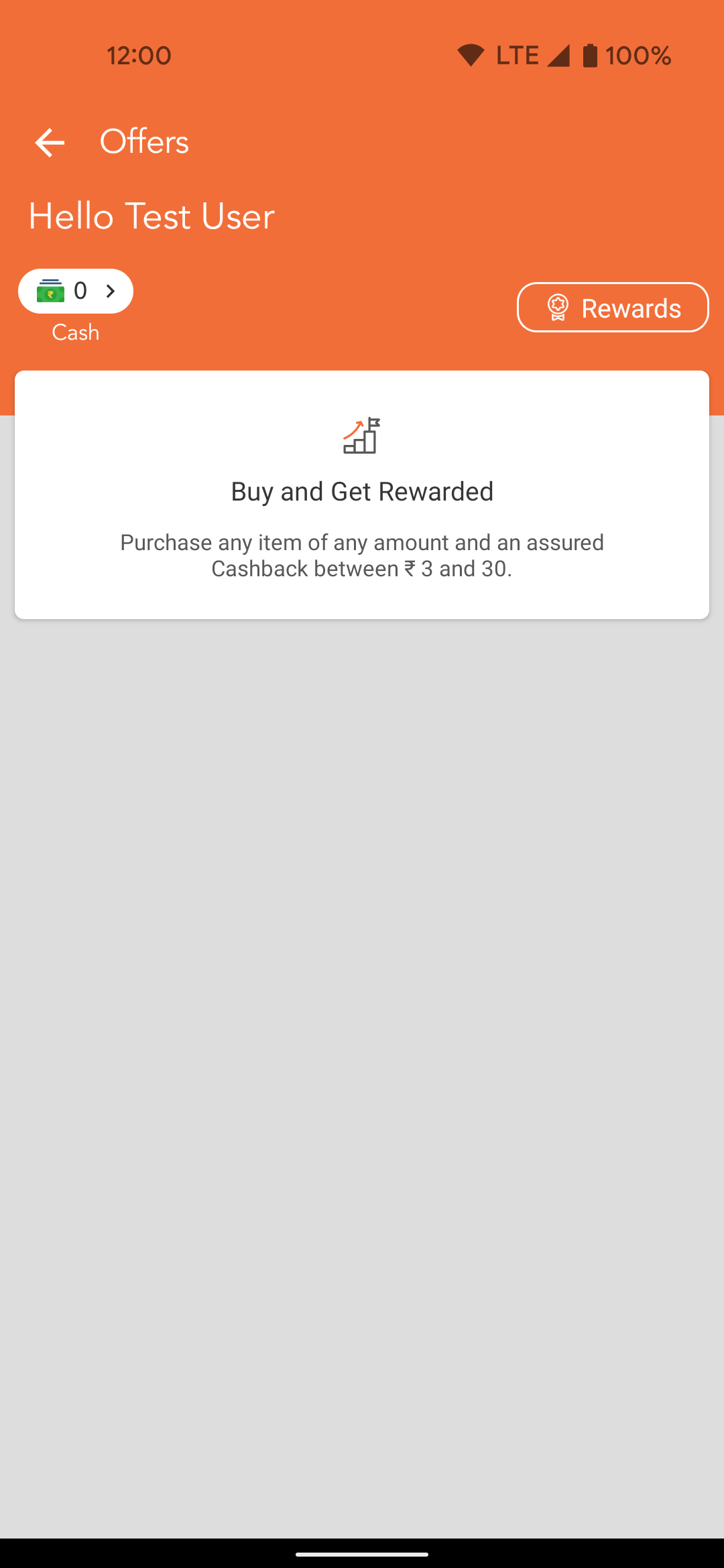
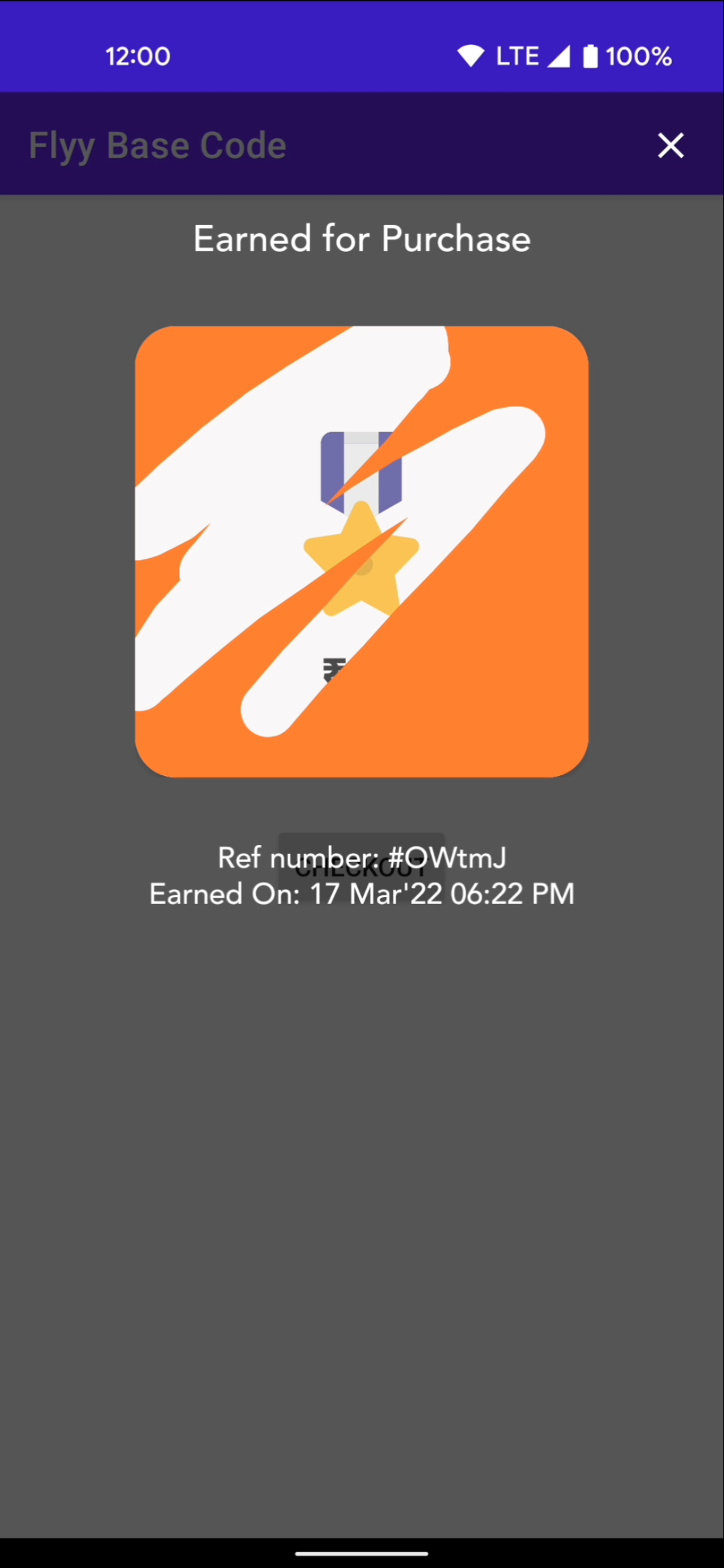
Run App and Tap on the Offers button to view the following screen.

Flyy provides multiple ways to customize the look and feel of every campaign. Enabling Show Banner under Content & Styling will replace the above title and description with the provided banner image.
Navigate back to the MainActivity.
Send Event on Checkout
There is just one final step remaining and that is sending the purchase event at Checkout.
In Android Studio, open CartActivity.java and add the following line to the checkoutButton.setOnClickListener method.
checkoutButton.setOnClickListener(
v -> {
//TODO Step 2: Send purchase Event
Flyy.sendEvent("purchase", "true");
}
);
The sendEvent method takes in two arguments: the first one is the Event Key, and the second is a JSON object to send conditions in key-value pairs.
Since we don't have any conditions, the second argument is just a placeholder and can be any text besides "true" as well.
Sending User Event with API
The
sendEventmethod should only be used for testing on the Staging environment.
For production, use the Sending User Event API call from your backend instead. AllsendEventevents generating from the front-end are ignored by the Flyy's reward system.
Now, let's Run the App one more time and perform the following actions.
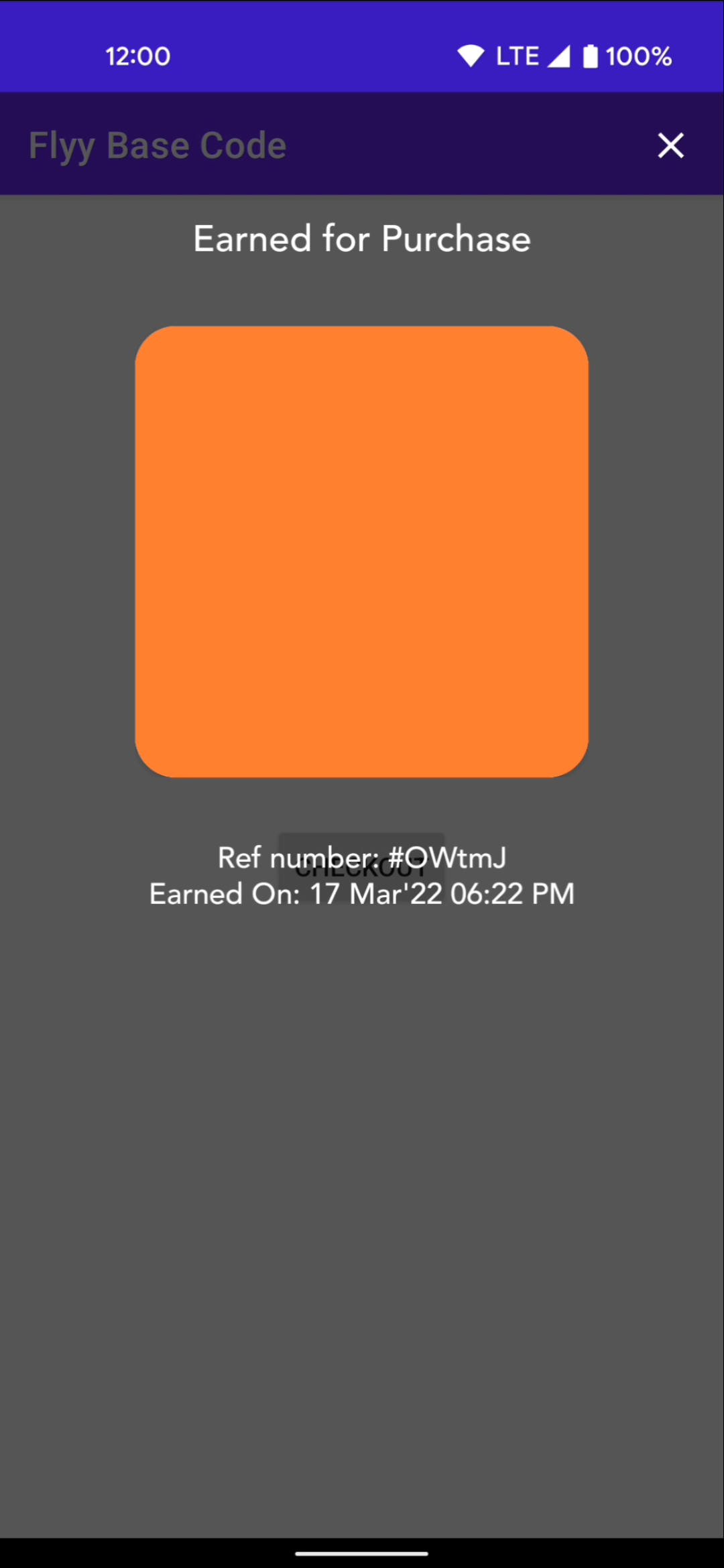
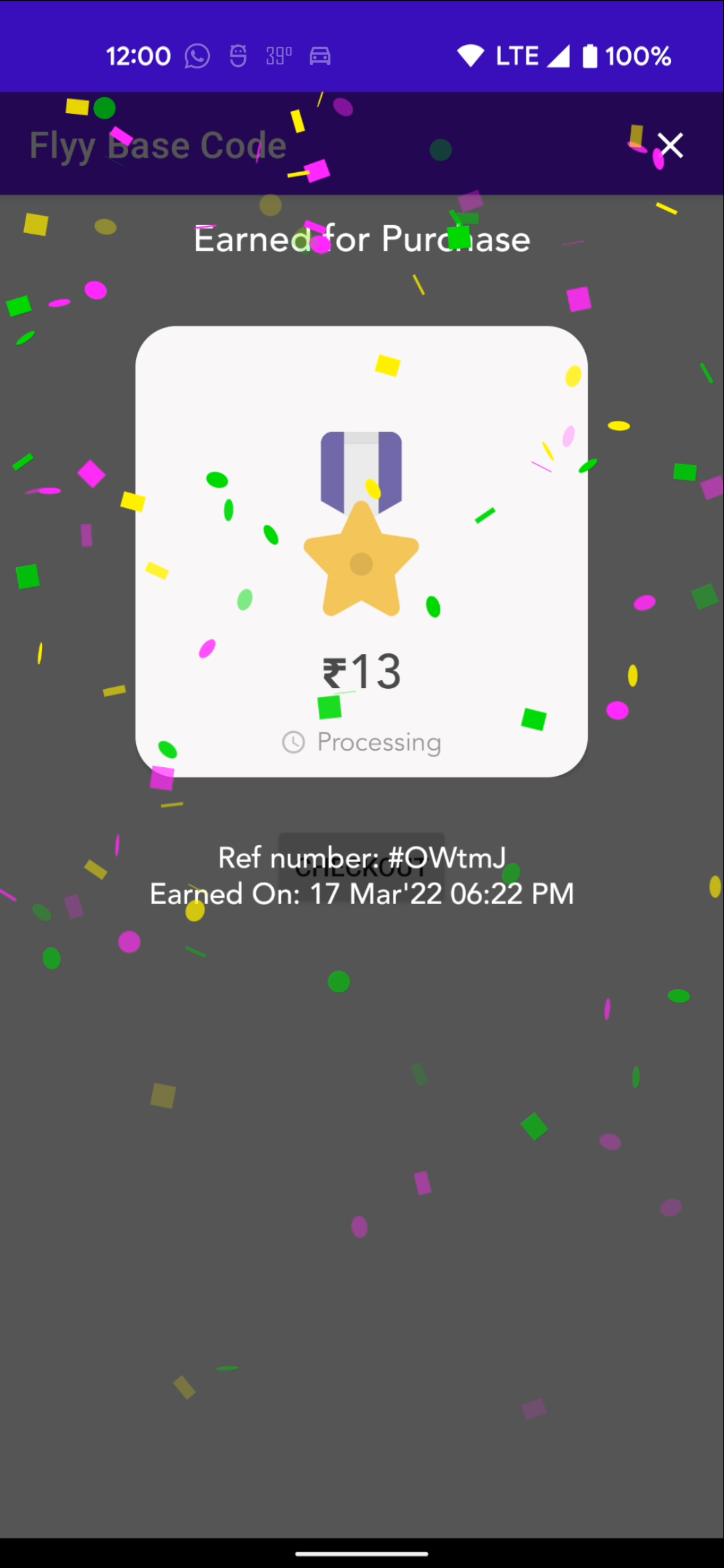
Open Cart Activity and tap Checkout. A popup along with a push notification will appear on the screen after a moment.



Track Campaign
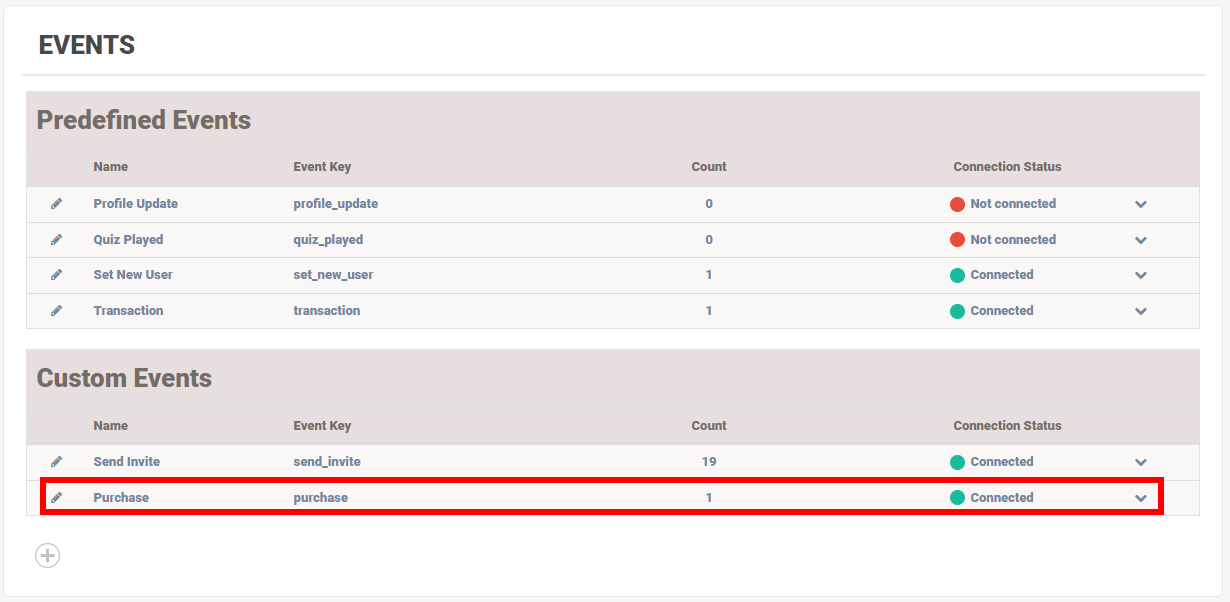
View Event Status
Back in the Flyy Dashboard, go to Settings > Events. the Connection Status for the purchase event should now be Connected.

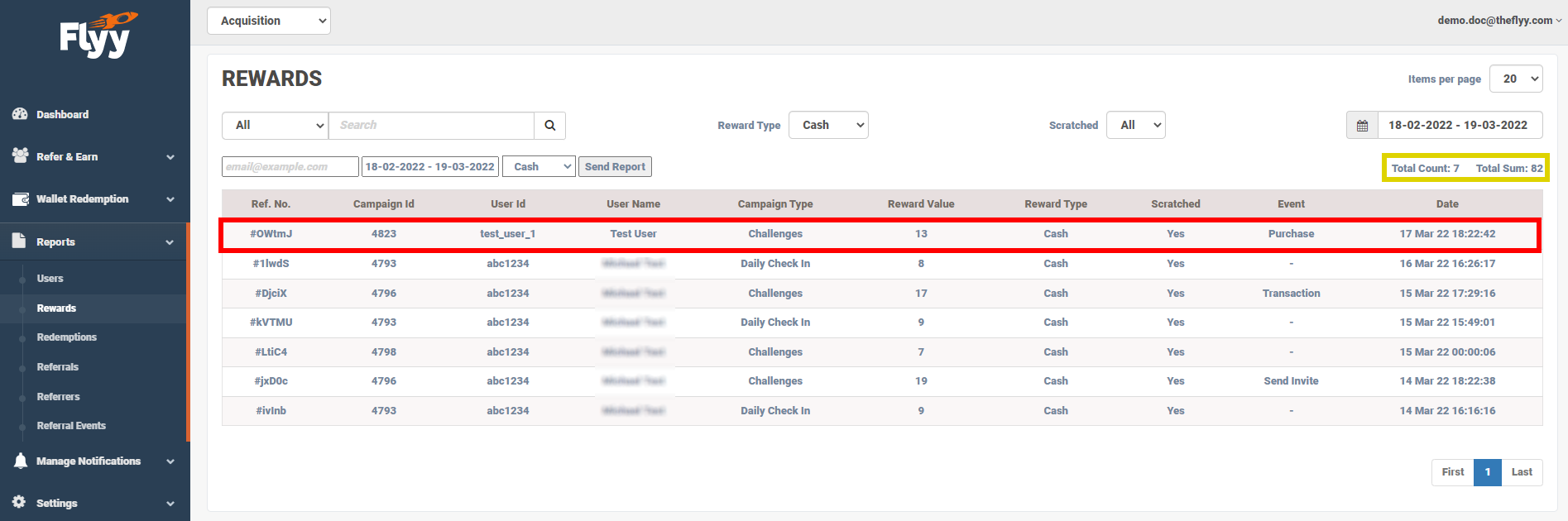
View Rewards
Reports allow your organization to keep track of your users, rewards, referrals, and redemptions. To keep track of the rewards given out under all campaigns, go to Reports > Rewards.

Updated over 3 years ago
